階層が深いナビゲーションメニューでもレスポンシブ対応にする
- 10/21
2012 - レスポンシブWebデザイン
- レスポンシブ, レスポンシブウェブデザイン

レスポンシブWebデザインに対応するために最初につまづいたところのメモ
こちらの記事のおかげさまで無事表示できました。ありがとうございます<(_ _)>
Big Menus, Small Screens: Responsive, Multi-Level Navigation
やりたいこと
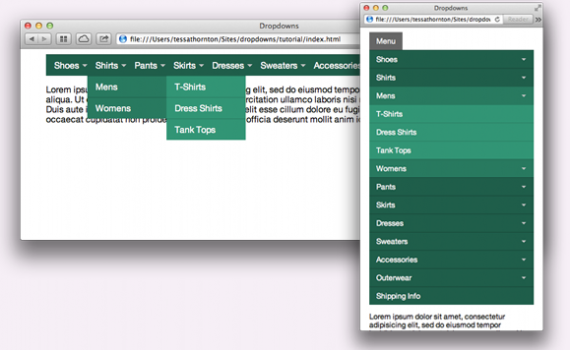
レスポンシブWebデザイン対応で、グローバルナビゲーションを次のように工夫して表示したい。
- PCのときは普通にプルダウン展開する
- 幅の狭いデバイスではメニューをたたむ
- 幅の狭いデバイスではアコーディオン形式でメニュー展開する
- 対応ブラウザは基本IE8以上
 マブネコ
マブネコ